Chakra UI is a comprehensive library of accessible, reusable, and composable React components that streamlines the development of modern web applications and websites. The library offers a diverse range of components that can be easily combined to build complex user interfaces while adhering to accessibility best practices.
Chakra UI 是一个由可访问、可重用和可组合的 React 组件组成的综合库,可简化现代 Web 应用程序和网站的开发。 该库提供了各种组件,可以轻松组合这些组件来构建复杂的用户界面,同时遵循可访问性最佳实践。
Features
- Ease of Styling: Chakra UI contains a set of layout components like Box and Stack that make it easy to style your components by passing props.
- Flexible & composable: Chakra UI components are built on top of a React UI Primitive for endless composability.
- Accessible. Chakra UI components follow the WAI-ARIA guidelines specifications and have the right aria-* attributes.
- Dark Mode 😍: Most components in Chakra UI are dark mode compatible.
Chakra UI 是一个非常受欢迎的、构建在 React 上的组件库,它不仅提供了大量的预制组件,还设计得非常灵活和模块化,以适应大多数 UI 需求。
Chakra UI 的主要特点包括:
- 完全可访问: 所有组件都符合 WAI-ARIA 标准,确保它们在无障碍环境中工作得很好。
- 模块化: 你可以导入你需要的任何组件而不是整个库,这有助于减少你的应用程序的大小。
- 可定制性: 虽然它提供了预置的样式,但 Chakra UI 允许你非常容易地覆盖这些样式,以匹配你的品牌或设计。
- 内置主题: 提供了一个主题对象,你可以轻松地修改以适应你的设计系统。
- 组合: 多个组件可以很容易地组合在一起,创建复杂的用户界面。
使用 Chakra UI ,可以直接导入组件并在程序的 React 应用中使用它们,就像这样:
import { Button } from "@chakra-ui/react";
function MyApp() {
return <Button colorScheme="teal">Click me</Button>;
}
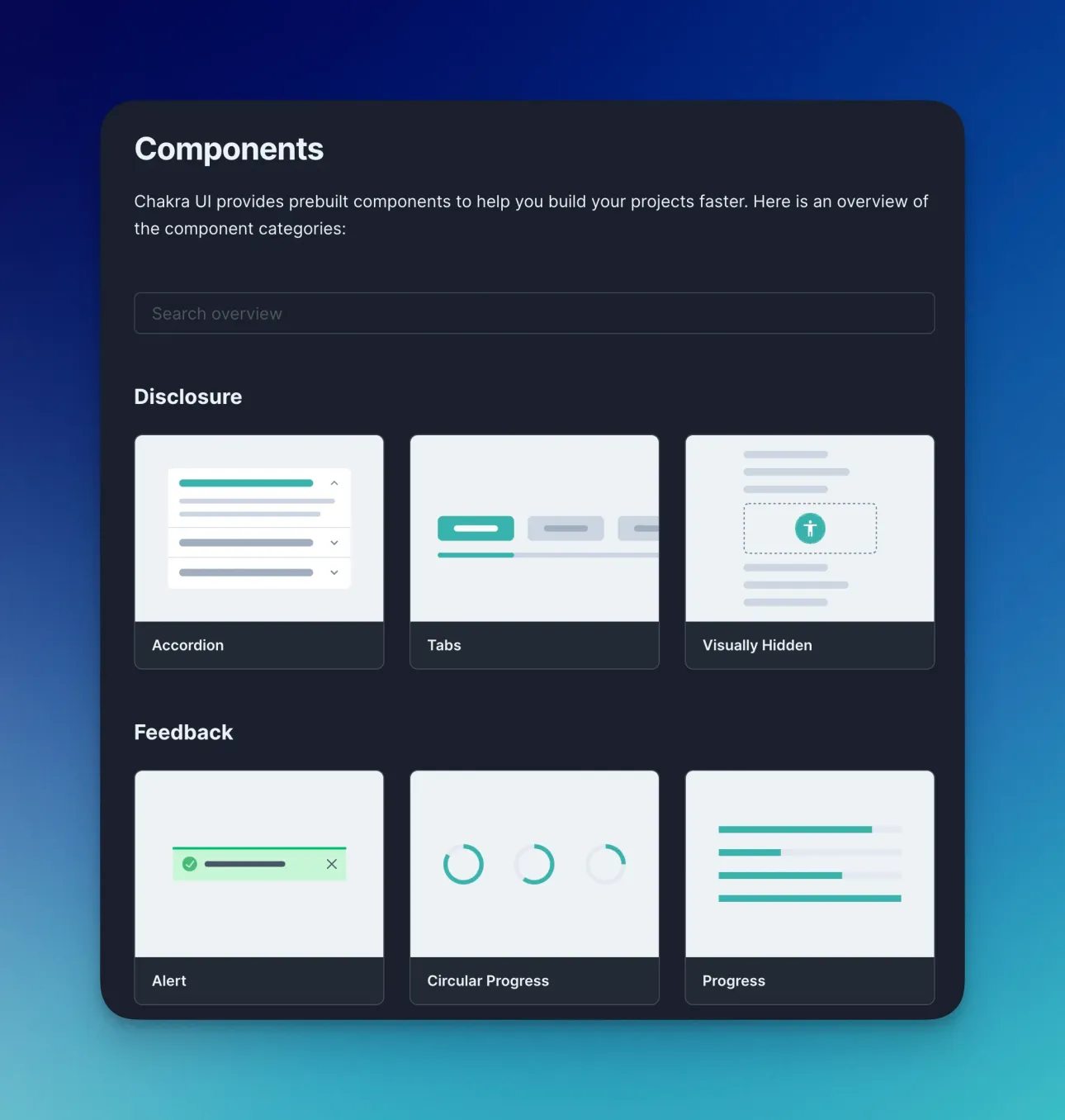
Chakra UI 还提供了非常丰富的组件可以选择:

Chakra UI 官网: https://chakra-ui.com/docs/components
Chakra UI Pro
Chakra UI Pro 是一个基于 Chakra UI 核心开发的付费产品,提供了更多的专业级别的组件和模板。
除了核心库中的基础组件外, Pro 版本还包含了一些预制的、复杂的和常用的模板和布局,如仪表盘、登录页面、定价表等。

Chakra UI Pro 是一套非常优秀的组件,建议购买官方正版支持开发者。
分层理解前端技术的不同抽象程度
按照不同的抽象程度,我们可以将常见的前端开发技术分成 4 个类别:
| 分类 | 抽象程度 | 描述 | 示例 |
|---|---|---|---|
| 基础技术开发 | 低 | 直接编写 HTML 、 CSS 、 JS 进行页面开发 | HTML 、 CSS 、 JavaScript |
| 工具类框架开发 | 中 | 提供预设功能的框架,简化开发过程 | Bootstrap, Tailwind CSS 等 |
| 预设的 UI 组件(代码片段)开发 | 高 | 提供预构建的代码片段,可进行个性化定制 | Tailwind UI, DaisyUI 等 |
| 预设的 UI 组件(封装组件)开发 | 最高 | 高度封装的组件,可直接导入使用 | Material Tailwind, Chakra UI 等 |
抽象程度越高的技术越好?
并非如此,通常是在开发效率和开发灵活程度之前进行取舍。
通常来说,抽象程度越高,开发效率越高,当灵活性会更低。例如,第四类开发拥有最高的抽象程度,相较于第三类开发更加快速,但是相对的灵活性上不如第三种。
如果你使用 Tailwind CSS 进行开发,几乎可以实现任何你想实现的效果,但如果使用 Chakra UI 进行开发, UI 风格会相对比较固定。
另外,由于每个 UI 库都有自己的一套规则(命名、参数、方法),在不同组件库之前迁移难度会较高。例如,你精通了 Chakra UI 的一套开发逻辑,如果像使用 Material Tailwind 组件库进行开发,必须要重新学习 Material Tailwind 的规则。
Chakra-UI Usage/使用方法
To start using the components, please follow these steps:
- Wrap your application with the ChakraProvider provided by @chakra-ui/react.
import { ChakraProvider } from "@chakra-ui/react" // Do this at the root of your application function App({ children }) { return <ChakraProvider>{children}</ChakraProvider> }
Optionally, you can wrap your application with the ColorModeProvider so you can toggle between light and dark mode within your app.
2. Now you can start using components like so!:
import { Button } from "@chakra-ui/react" function Example() { return <Button>I just consumed some ⚡️Chakra!</Button> }

Front end前端设计工具:Chakra UI